CSS quotes 属性
定义
quotes 属性设置嵌入引用的引号类型。
继承性:Yes
JavaScript 语法
CSS 属性也可通过一段 JavaScript 被动态地改变。
脚本语法:
object.style.quotes="none"
在我们的 HTML DOM 教程中,您可以找到更多有关 quotes 属性 的细节。
在我们的 HTML DOM 教程中,您也可以找到完整的 Style 对象参考手册。
例子
例子 1
q:lang(en)
{
quotes: '"' '"' "'" "'"
}
HTML 代码:
<html lang="en"> <head> </head> <body> <p><q>This is a <q>big</q> quote</q></p> </body> </html>
输出:
"This is a 'big' quote"
可能的值
| 值 | 描述 |
|---|---|
| none | 规定 "content" 属性的 "open-quote" 和 "close-quote" 的值不会产生任何引号。 |
| string string string string | 定义要使用的引号。前两个值规定第一级引用嵌套,后两个值规定下一级引号嵌套。 |
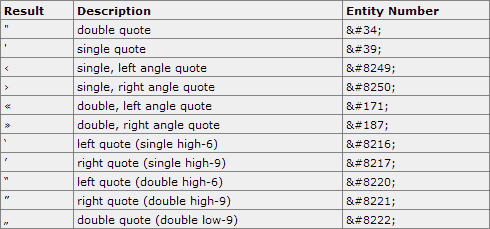
引号字符